The Magento 2 checkout process is designed to be fast and efficient, but sometimes you may need to add additional text on the payment page to provide customers with specific details or instructions. A similar customization is the ability to place custom text on the payment checkout page, since your clients are most likely to be sensitive to messages right before making a payment.
In this blog post, learn how to add additional text to the checkout payment page in Magento 2 using layout XML, custom JavaScript, and template files. This ensures flexibility and a smooth integration without modifying core files.
Overview:
Magento 2 checkout is powered by the Knockout.js framework and allows customization via layout XML and custom modules. By following this guide, you can add custom text to the payment page, either universally or tied to specific payment methods.
ON THIS PAGE
Steps to Add Custom Text on the Checkout Payment Page in Magento 2
1. Create a Custom Module like app/code/klizer/Checkout/etc/module.xml and app/code/klizer/Checkout/registration.php
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'klizer_Checkout',
__DIR__
);
Module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="klizer_Checkout" setup_version="1.0.0" />
</config>2) Create checkout_index_index.xml like
app/code/klizer/Checkout/view/frontend/layout/checkout_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="billing-step" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="children" xsi:type="array">
<item name="payment" xsi:type="array">
<item name="children" xsi:type="array">
<item name="afterMethods" xsi:type="array">
<item name="children" xsi:type="array">
<item name="custom_text" xsi:type="array">
<item name="component" xsi:type="string">klizer_Checkout/js/view/payment/custom-text</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>3) Create di.xml like
app/code/klizer/Checkout/etc/frontend/di.xml
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Model\CompositeConfigProvider">
<arguments>
<argument name="configProviders" xsi:type="array">
<item name="custom_text_config_provider" xsi:type="object">klizer\Checkout\Model\ConfigProvider</item>
</argument>
</arguments>
</type>
</config>4 Create ConfigProvider.php like app/code/klizer/Checkout/Model/ConfigProvider.php
<?php
namespace klizer\Checkout\Model;
use Magento\Checkout\Model\ConfigProviderInterface;
use Magento\Framework\View\LayoutInterface;
class ConfigProvider implements ConfigProviderInterface
{
protected $_layout;
public function __construct(LayoutInterface $layout)
{
$this->_layout = $layout;
}
public function getConfig()
{
return [
'custom_text' => $this->_layout->createBlock('Magento\Framework\View\Element\Template')->setTemplate("klizer_Checkout::custom_text.phtml")->toHtml()
];
}
}5 Create custom_text.phtml like
app/code/klizer_Checkout/view/frontend/templates/custom_text.phtml
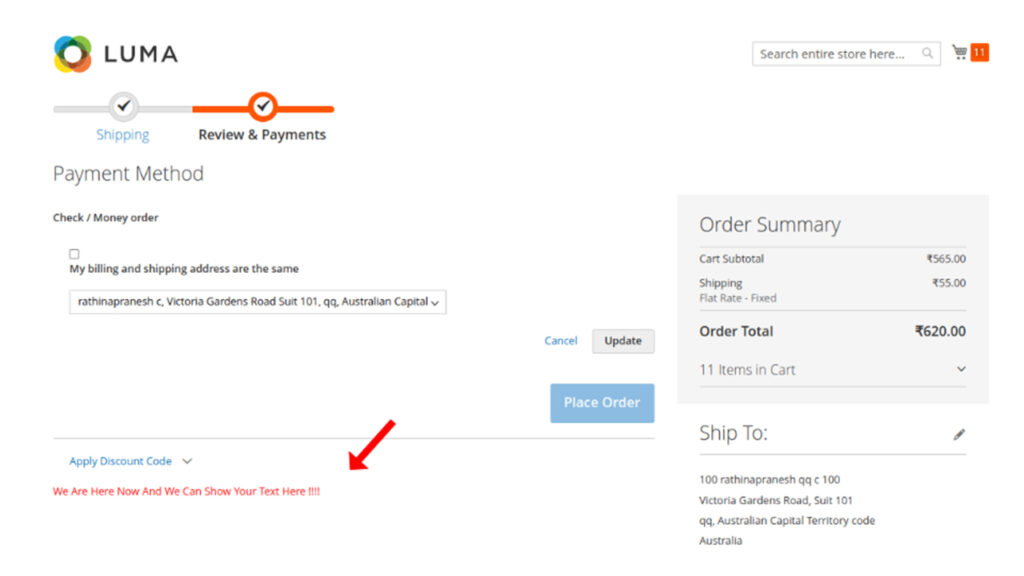
<?php echo "We Are Here Now And We Can Show Your Text Here !!!!"; ?>6 Create custom-text.js like
app/code/klizer_Checkout/view/frontend/web/js/view/payment/custom-text.js
define([
'uiComponent',
'ko',
'jquery',
], function (Component, ko, $) {
'use strict';
return Component.extend({
defaults: {
template: 'klizer_Checkout/custom-text'
},
initialize: function () {
var self = this;
this._super();
}
});
}
);Output:

Conclusion
Adding custom text to the checkout payment page in Magento 2 is a great way to provide customers with important information at a crucial stage of their shopping journey. Whether it’s about payment methods, terms, or special offers, this small tweak can improve clarity and customer satisfaction. By following the steps outlined, you can easily make this change without modifying core files.
If you need more advanced Magento solutions, consider working with an expert Magento development agency for smooth customizations.