For a long-standing and successful ecommerce company, real-time updates and customizable features ensure online stores are efficient and achieve improved sales and traffic. Additionally, its scalability and flexibility enable website improvisation and localization.
Magento Architecture is one such ecommerce platform that uses the model-view-controller architecture as its software design pattern. Open source code makes up its entirety. It is extremely functional, scalable, and customizable, increasing online sales efficiency.
Magento’s backend technology is the LEMP stack, the combination of the Linux operating system, Nginx web server, and PHP scripting language. This robust backend ensures a high-performance ecommerce website that is flexible, can accommodate various applications, and is highly functional even under heavy loads.
Understand Customize Magento Architecture
ON THIS PAGE
Four Distinct Layers of Magento Architecture

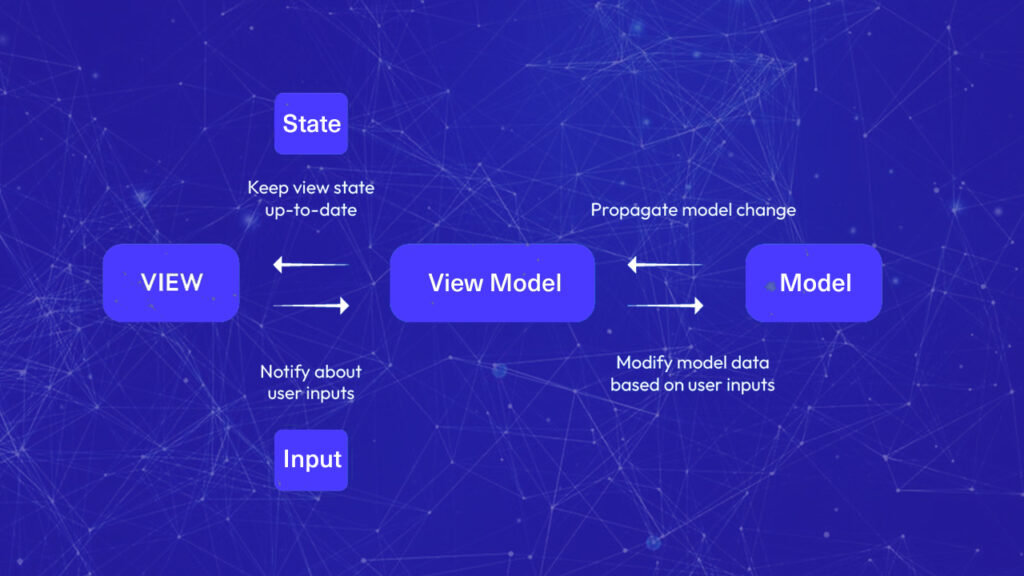
The MVC design pattern includes three primary components that serve as a layered modular architecture.
The modeling layer component represents the basic data logic and data framework. The model view “ViewModel” component is responsible for presenting data and incorporating UI components to improve onscreen display layouts and visibility. The controller component serves as the underlying data layer, structuring smooth communication between the model and the view by processing business logic and executing interactions.
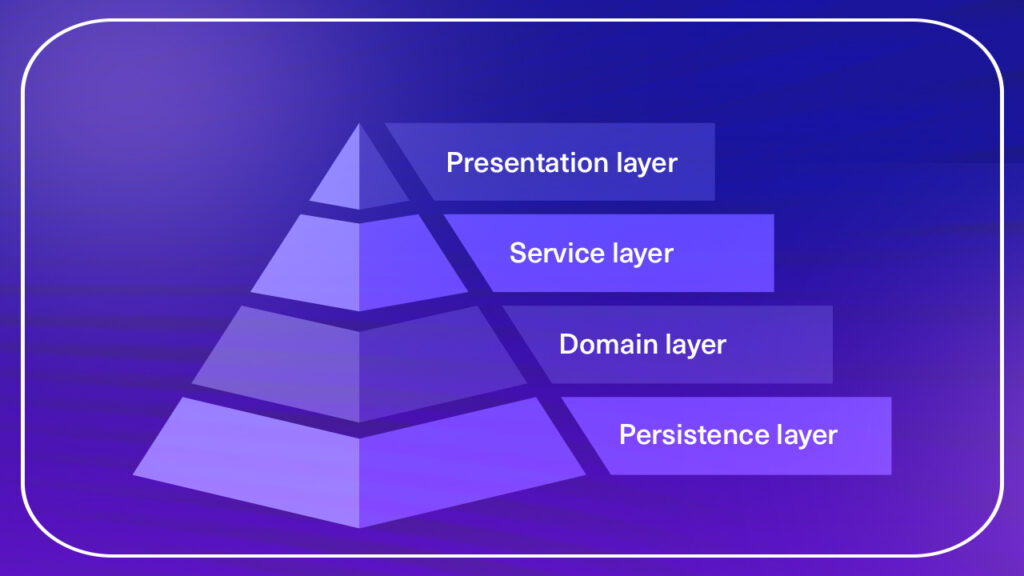
The Magento architecture comprises four distinct layers: the presentation layer, the service layer, the domain layer, and the persistence layer.
Presentation Layer
The layer in charge oversees customer interactions, ensuring a smooth and improved user experience. It is inclusive of displays, layouts, interactive themes, templates, and hierarchy to ensure smooth navigation and interactive user interfaces.
Service Layer
The dependency injection-configured layer acts as the connector between the front and back ends to enhance modularity and scalability. It encapsulates business logic and facilitates decoupling, ensuring that an ecommerce website is highly functional and customizable.
Domain Layer
Responsible for the core functionalities, the domain layer handles business logic, maintains consistency in entities, and supports both the service layer, which exposes business logic to external systems and the presentation layer.
Persistence Layer
The CRUD (create, read, update, and delete) database operations are the responsibility of this resource model layer. It guarantees the seamless cataloging of a variety of products and is highly scalable, ensuring that high-volume and high-traffic ecommerce websites operate smoothly.
5 Key Features of Magento’s Headless ecommerce Architecture
1. Role Based Access Control (RBAC)
RBAC is a critical component of the headless Magento architecture; it grants access to authorized personnel or specific users. The core management determines the extent of this access to networks, which is either limited or unlimited.
Consequently, they distribute access to other stakeholders or employees in accordance with their duties and responsibilities. This ensures an effective management of the security infrastructure, thereby preventing any security breaches or cyber-attacks.
2. REST and GraphQL APIs
REST (Representational State Transfer) is a secure data exchange mechanism that facilitates the exchange of information between Magento and other integrated platforms. It operates over HTTP, a URL-based structure. It enables the administration of a vast amount of data, and its URl protocol guarantees the efficient navigation and location of resources.
The GrpahQL APIs have optimized the front ends for headless and PWA architectures, ensuring that data retrieval is precise and that the website operates through a single endpoint, thereby enhancing its performance.
3. Data recovery and backup support
Magento’s headless architecture ensures no revenue loss during data recovery or backup with its robust data backup, recovery, and mechanisms.
Our ecommerce experts and developers can effortlessly provide you with a comprehensive understanding of the Magento architecture adoption to guarantee that your ecommerce website is not only functional and scalable but also responsive to the most recent trends, customer insights, and features. Klizer is committed to transforming your business into a leading online retailer with robust sales and global expansion using Magento’s scalable, flexible, and modular features. This includes localizing existing e-commerce websites and providing multilingual landing pages.
The Advantages of Adopting Magento Architecture in eCommerce Businesses
Let’s have a look at some of the major benefits of adopting Magento architecture in B2B ecommerce business.
- It allows for the scaling of individual components and modules without compromising the integrity of the entire system, its flexibility ensures reduced costs.
- It is imperative for ecommerce businesses to consistently update their websites in response to consumer preferences, including seasonal products, new product launches, and discount offers.
- It improves the website’s performance due to its load balancing and caching features, allowing smooth navigation even during high peak loads. Its simplified maintenance, upgrades, and quick fixes allow ecommerce businesses to enjoy uninterrupted business hours.
- It is an architecture that is optimized for search engine optimization (SEO) and is designed to support mobile responsiveness, sitemap generation, and increased organic visibility to improve the visibility of websites on local search engines.
- You can enhance, modify, implement new features, and upgrade specific functions using this highly customizable modular architecture without disrupting the entire ecommerce ecosystem.
- It is extremely protective against cyber attacks and potential cyber security threats with its highly advanced security features, including a Web Application Firewall (WAF).
- A performance-orientated application architecture ensures the efficient functioning of all specific functions due to its layered structure.
- This commerce framework is ideal for businesses of all sorts due to its scalability capabilities. It is capable of accommodating new products, features, discounts, and other requirements as businesses begin to scale and can manage transactions ranging from small to large.
- The Magento architecture’s personalization features enable businesses to create the most exceptional client interactions and journeys. Its seamless omnichannel integration enables the customization of experiences to meet the needs of both regional and global audiences.
- This layered architecture facilitates seamless integrations and extensions and guarantees a unified purchasing experience through API-driven, headless commerce support. This involves integrating payment gateways, synchronizing inventory, and flawlessly adopting customer relationship management systems.

Role of Layout Files, Instances, and Optional Modules in a Magento Store Architecture
Layout files guarantee that the store presentation in a web browser is consistent with business logic by arranging blocks and containers to establish the structure of a page. It influences the interactions between the middle layer and the user-facing highest level.
Instances such as staging and production facilitate the segmentation of the Magento store to facilitate testing and deployment. The extension layer includes optional modules essential for API integrations.
To maintain the consistency of various elements, instances, and modules, developers often seek a reference architecture to develop a robust project that is easily scalable. The modularity of a Magento store allows for smooth interactions in web browsers and empowers online retailers to adapt responsively to the latest market needs and trends.
Klizer’s Contribution to Making eCommerce Businesses a Success with the Architecture of Magento
Klizer assists B2B ecommerce businesses in different ways by implementing the best practices of Magento’s architecture. With its robust modular framework and flexibility, Klizer makes the most of Magento’s features to tailor ideal ecommerce solutions and platforms for online retailers.
We implement user interaction components to improve user experiences and integrate new modules into the presentation layer code to align with the most recent designs and trends related to your current product lines or upcoming releases. We also use blocks, CSS, and JavaScript, which are the class assets of Magento, to the best of their capabilities.
FAQs
How does Klizer’s Magento architecture enhance module development, performance, and store localization?
Klizer optimizes the utilization of service contracts within the service layer to facilitate the development of various new modules and ensure their consistency. This implemented user interface provides flexibility and consistency in API integrations and endpoints.
We identify the need for market expansion and ensure the localization of online stores, as their API-driven architecture facilitates easier API integrations to suit different services.
What is the purpose of the view layer and core product code in Adobe Commerce’s module architecture?
The view layer in Adobe Commerce ensures visual specifications that enhance customer experiences by improvising the look and feel of your storefront. Its decoupling nature allows for convenient front-end changes without affecting or disrupting the backend.
The basic product code collates information from the view layers that enhance display and navigation to ensure an interactive shopping experience for online buyers.
Are PHTML template files essential in customization in Magento architecture?
Indeed, PHTML template files are crucial in creating customized frontends within the Magento architecture. It enables the integration of design elements, enhancing the visual presentation of your brand on your website.
The MVVM architecture in Magento includes PHTML files that control the view component, which performs specific tasks related to visual displays and customized layouts. The PHP interfaces are responsible for consistent backend structures. Blocks and controllers enable PHTML files to access data from other components, ensuring smooth customization processes or website upgrades.
Our ecommerce experts and developers can effortlessly provide you with a comprehensive understanding of the Magento architecture adoption to guarantee that your ecommerce website is not only functional and scalable but also responsive to the most recent trends, customer insights, and features.
Klizer is committed to transforming your business into a leading online retailer with robust sales and global expansion using Magento’s scalable, flexible, and modular features. This includes localizing existing ecommerce websites and providing multilingual landing pages.
How does Klizer contribute to making ecommerce businesses a success with the architecture of Magento?
Klizer assists ecommerce businesses in different ways by implementing the best practices of Magento’s architecture. With its robust modular framework and flexibility, Klizer makes the most of Magento’s features to tailor ideal Enterprise eCommerce Solutions and platforms for online retailers.
We optimize the utilization of service contracts within the service layer to facilitate the development of various new modules and ensure their consistency. This implemented user interface provides flexibility and consistency in API integrations and endpoints.
Magento stores its database in MySQL databases. We ensure that we take advantage of this open source for top-notch speed and performance ideal for scalable web applications. We identify the need for market expansion and ensure the localization of online stores, as their API-driven architecture facilitates easier API integrations to suit different services.
What is the purpose of the view layer and core product code in Adobe Commerce’s module architecture? How do they process requests and provide a larger view of the basic product code?
Previously known as Magento development, Adobe Commerce is a scalable and modular architecture that efficiently handles requests by routing them to appropriate modules where the core product code handles the business logic.
The view layer in Adobe Commerce ensures visual specifications that enhance customer experiences by improvising the look and feel of your storefront. Its decoupling nature allows for convenient front-end changes without affecting or disrupting the backend.
The basic product code collates information from the view layers that enhance display and navigation to ensure an interactive shopping experience for online buyers.