Breadcrumbs are an essential feature of Magento 2, enhancing user navigation and SEO. However, there can be scenarios where you want to remove breadcrumbs from specific pages, such as the product page, to simplify the layout or align with your website design requirements.
This blog will answer most of the questions and provide a step-by-step guide for removing breadcrumbs from the product page in Magento 2.
Learn How to remove Breadcrumbs in Magento 2
ON THIS PAGE
What Are Magento 2 Turn-Off Breadcrumbs?
Breadcrumbs in Magento 2 are hierarchical navigation links that help customers easily navigate back to previous pages. They are often displayed at the top of a product, category, or CMS page.
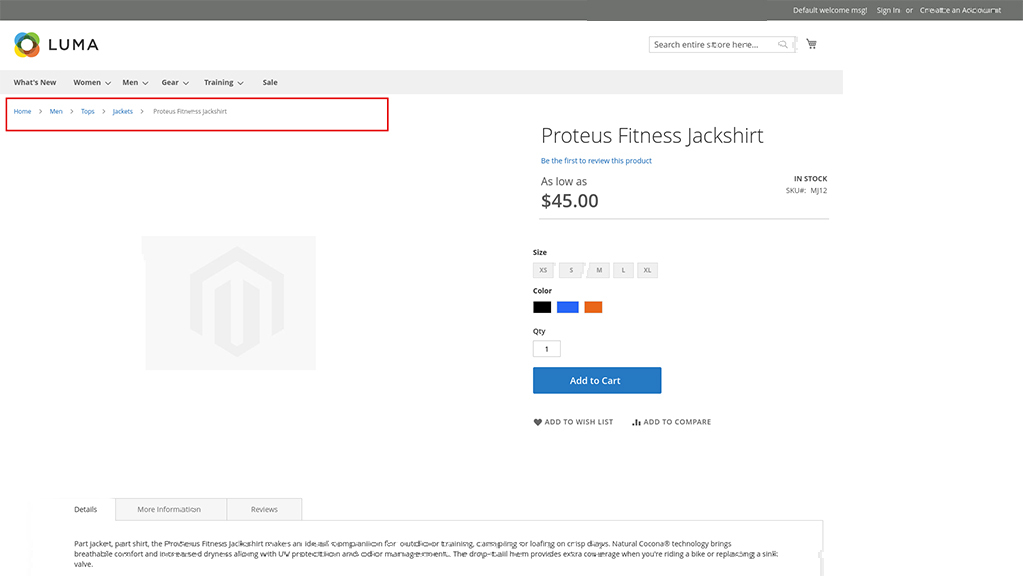
For example, on a product page, breadcrumbs might appear like:
Home > Category > Subcategory > Product Name

Remove Magento 2 Turn Off Breadcrumbs with Klizer
Removing breadcrumbs from the product page in Magento 2 is a straightforward process using XML, custom templates, or CSS. The XML layout approach is the cleanest and most efficient method as it directly removes the breadcrumbs block without affecting other elements.
If you customize your Magento 2 store, always test changes in a development environment and back up your files before deployment. With these methods, you can easily control the display of breadcrumbs and tailor the product page layout to meet your design and functionality needs.
If you need expert consultancy to remove/disable magento 2 to turn off Breadcrumbs for your ecommerce store, contact Klizer experts and our experts will assist you.
However, there are times when you should hide breadcrumbs from the product page:
- Simplifying the page layout.
- Customizing product page design.
- Meeting specific UI/UX requirements.
Methods to Remove Breadcrumbs From Product Page
You can remove breadcrumbs from the product page in Magento 2 using one of the following methods:
- XML Layout Update (Recommended)
- Custom Theme Override
- CSS Solution
Let’s have a look at the explanation of the above-mentioned methods in detail:
Method 1: Remove Breadcrumbs Using XML Layout Update (Recommended)
Magento 2 allows you to control page elements using XML layout files. You can effectively remove it by disabling the breadcrumbs block for product pages.
Step 1: Locate the Product Page Layout File
In Magento 2, the layout file for the product page is:
app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/catalog_product_view.xml
If this file does not exist, you can create it manually.
Step 2: Add Code to Remove the Breadcrumbs Block
Open the catalog_product_view.xml file in your theme directory and add the following code:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="breadcrumbs" remove="true"/>
</body>
</page>Code Explanation:
referenceBlock: Refers to an existing block in the layout.
name=”breadcrumbs”: Targets the breadcrumbs block by its name.
remove=”true”: Removes the block from the product page.
Step 3: Deploy Static Content and Flush Cache
After adding the code, run the following commands in your Magento root directory to ensure the changes take effect:
php bin/magento setup:upgrade
php bin/magento setup:static-content:deploy -f
php bin/magento cache:flush
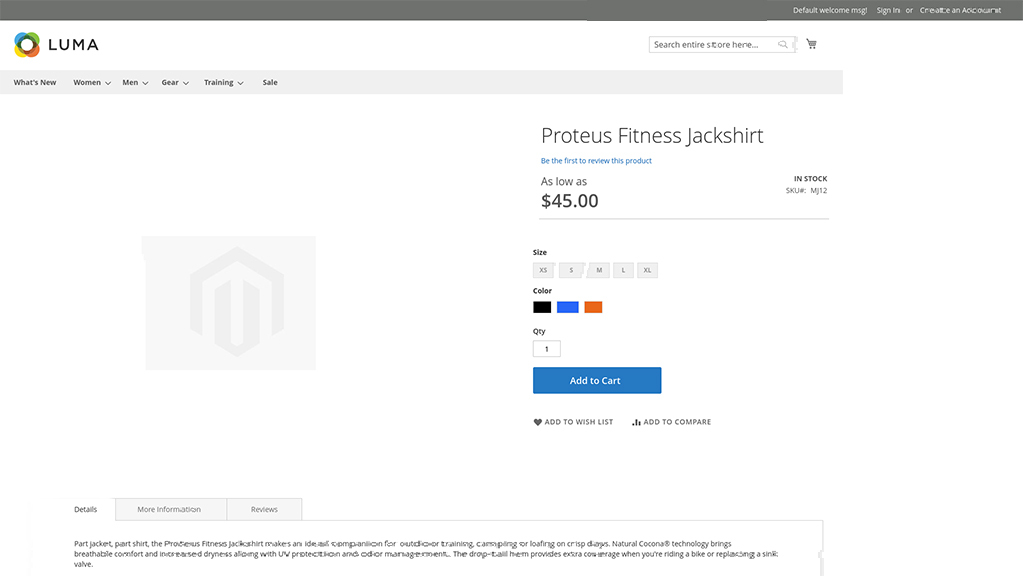
Result:
The breadcrumbs will no longer appear on the product page.
Method 2: Remove Breadcrumbs Using Custom Theme Override
Another method to remove breadcrumbs is by overriding the breadcrumbs block in your custom theme.
Step 1: Locate the breadcrumbs Template File
The breadcrumbs template file in Magento 2 is located here:
vendor/magento/module-catalog/view/frontend/templates/product/breadcrumbs.phtml
Step 2: Override the Template in Your Custom Theme
Copy the breadcrumbs.phtml file to your custom theme directory:
app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/templates/product/breadcrumbs.phtml
Step 3: Empty the File Content
Open the breadcrumbs.phtml file and remove all of its content or replace it with an empty file:
<?php
// Empty breadcrumbs template
?>Step 4: Flush Cache
Run the following command to refresh the cache:
php bin/magento cache:flush
Result:
The breadcrumbs block will no longer render on the product page.
Method 3: Hide Breadcrumbs Using CSS
If you do not want to modify XML or template files, you can hide the breadcrumbs using custom CSS. This method is quick but not recommended for production websites as it merely hides the breadcrumbs visually.
Step 1: Add Custom CSS
Add the following CSS code to your theme’s styles.css file:
.page-products .breadcrumbs {
display: none;
}Step 2: Deploy Static Content and Flush Cache
Run the following commands to update your theme:
php bin/magento setup:static-content:deploy -f
php bin/magento cache:flush
Result:
The breadcrumbs will be hidden from the product page.
For a clean and proper solution, Method 1 (XML Layout Update) is the most reliable approach. It is best practice to modify layout files instead of hiding elements using CSS.

Remove Magento 2 Turn Off Breadcrumbs with Klizer
Removing breadcrumbs from the product page in Magento 2 is a straightforward process using XML, custom templates, or CSS. The XML layout approach is the cleanest and most efficient method as it directly removes the breadcrumbs block without affecting other elements.
If you customize your Magento 2 store, always test changes in a development environment and back up your files before deployment. With these methods, you can easily control the display of breadcrumbs and tailor the product page layout to meet your design and functionality needs.
If you need expert consultancy to remove/disable magento 2 to turn off Breadcrumbs for your ecommerce store, contact Klizer and our Magento experts will assist you.