Many Shopify store owners struggle with slow-loading websites, which leads to high bounce rates, lost sales, and poor search engine rankings. Without proper speed optimization, potential customers may abandon your store before even seeing your products, and Google may rank your competitors higher simply because their pages load faster.
Shopify speed optimization is a strategy to improve page load speed. Also known as web performance optimization, the goal is to make your ecommerce store load faster before potential customers become frustrated with their online experience and close their browser tabs.
ON THIS PAGE
How to Improve Your Shopify Store Speed?
The online store includes Shopify speed optimization website features. Website optimization is also integrated into the new category.

You don’t need to do anything special to use the following options:
- Image Optimization
- To improve Shopify’s speed, Website Speedy compresses all images on your site without compromising quality by 1%.
- Minify CSS, JavaScript, and HTML files
- Website Speedy compresses your site’s code by removing blocking elements, block separators, and comments.
- This includes removing unnecessary tags from CSS, JavaScript, and HTML files to speed up Shopify’s load times.
- Fix production bottlenecks
- Want to know how to make your Shopify website faster? don’t worry Changing the anti-blocking material can make a big difference in load times.
- Website Speedy identifies issues and adjusts settings to ensure important content is loaded first.
- So Speedy website makes this process easy to improve speed.
- Helpful Page Caching
- The Website Speedy tool caches copies of web pages to make your Shopify site faster.
- This means less work on your server when someone visits your site.
- We offer several ways to do this, including using plugins or server configuration.
- Choose what works best for you and your site will load quickly.
- Browser Cache
- Some items in your Shopify store are saved or cached in your customer’s browser.
- Reduce the time it takes to load your store by allowing the browser to load cached resources directly instead of re-requesting them from the server.
- Theme and Optimization Template
- Shopify Theme Optimization fully optimizes your site’s theme.
- Themes are important to capture customers’ attention, but using a heavy and poorly optimized theme can slow down Shopify.
- Fonts
- Shopify has a wide variety of font options to choose from.
- It may seem trivial, but if the font you’ve selected isn’t available on your customer’s device, they’ll need to download it to view the text on your website.
- This has a big impact on your store page speed.
- Theme or application properties
- The theme or app features you choose can affect the speed of your Shopify store.
- The more themes and apps you have enabled, the slower your store will load.
- Offering features that are not useful to your customers will affect the speed of your store and will not provide any value. In general, you want to avoid this.
- Server Page Caching
- Your Shopify store is also stored in the server cache.
- This way, customers get a cached copy, so your store loads faster after the visit.
- Select the Right Theme
- Choosing a Shopify theme is a big decision.
- Once you’ve chosen a theme that fits your brand, make sure your Shopify store is up to date.
- Therefore, you want to choose a topic that is interesting and innovative.
- Optimize Collections
- Another area to focus on to improve Shopify store page speed is collections.
- It’s better to create smaller packages, with fewer products, and Shopify makes this easy.
- Collection pages cannot contain more than 50 products.
- Selection
- Create suitable and appropriate selections to narrow down the possibilities.
- If there are too many filters, Shopify store pages will take longer to load.
- Use pop-ups sparingly.
- This is a great way to show more product information on your collection pages.
- Help customers determine their product requirements and improve their shopping experience.
- Pop-ups
- Heatmaps are useful for determining whether your customers are using Quick View, which is responsible for launching popups.
- If you don’t use it often, we recommend removing it.
- Once you know they will use it, limit the amount of information displayed in pop-ups.
- However, like any other element on your website, if not used properly, it will drag your store page down.
- If a pop-up window is loaded before all the information is displayed on the product page, the page speed will decrease significantly.
- Reduce transfers and fix broken connections
- If your website has a lot of transfers, the number of HTTP requests will increase and the data transfer process will slow down.
- Eliminate unnecessary conversions to reduce the number of conversions to your website and minimize the impact on your page speed.
- You should also avoid redirects (page edits that lead to another frame page).
- As with redirects, broken links cause additional HTTP requests, which affects your store page speed.
- To avoid this, we recommend using a site audit tool to check and fix broken links.
- You can also choose to create a custom 404 page to prevent visitors from accidentally entering the wrong URL.
Recommended Read: How Can Shopify Mobile Optimization Improve Your Store’s User Experience?
What Are Key Speed Metrics to Monitor?
- Site Speed Score: Based on Google PageSpeed Insights and Shopify’s Web Performance Dashboard.
- Largest Contentful Paint (LCP): Measures loading performance.
- First Input Delay (FID): Measures interactivity.
- Cumulative Layout Shift (CLS): Measures visual stability.
Shopify Speed Score Ratings (Google Lighthouse)
- 90-100: Good
- 50-89: Needs Improvement
- 0-49: Poor
Where to Check Your Shopify Speed?
- Go to your Shopify Admin.
- Select Analytics.
- Open the Reports section.
- Click Web Services.
- View the Speed Score (LCP) for your store.
What Tools Can Help You Analyze Shopify Speed?
- Google PageSpeed Insights: You can run your reports using Google’s PageSpeed Insights to view more detailed metrics for pages in your store.
- Shopify Web Performance dashboard: Shopify’s Web Performance dashboard report uses Core Web Vitals to measure how real users experience your online store.
Why is website speed so important?
The faster your site is, the more likely you are to attract customers, including those who leave your competition’s slower sites.
Website speed is slowing down. You need to optimize your store if you want to get better results.
Tips to Speed Up Your Shopify Store –
- Use Compressed Images
- Improve the Usability of Shopify Apps
- Enable AMP
- Consider Professional Help
- Use Single Store Style
- Minify Js/CSS Files.
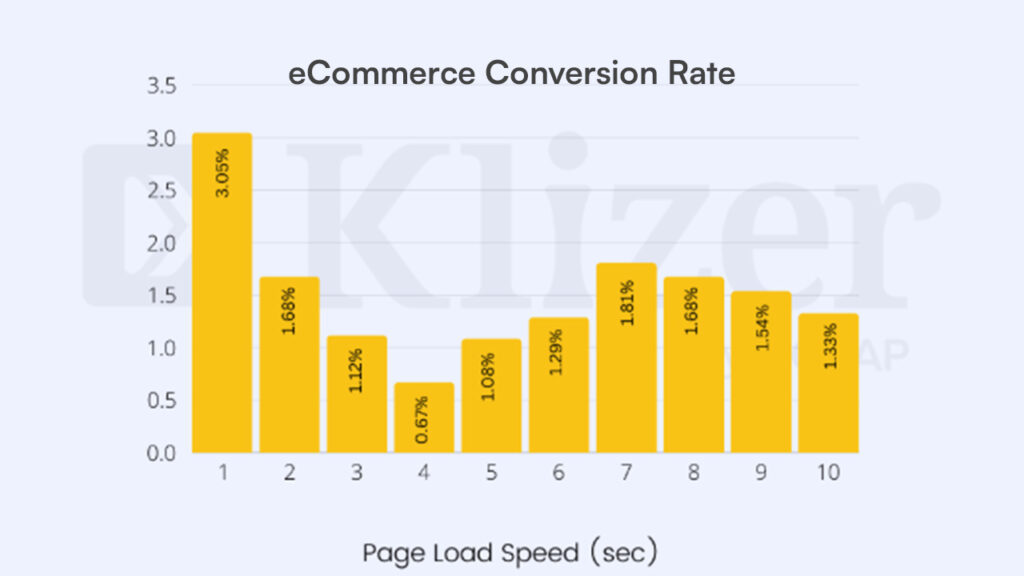
The bar chart shows that the transformation rate for a location that loads in one moment is 3.05%, compared to a fair 1.68% for two seconds.

What Are the Impacts of a Slow Shopify Store?
- 53% of mobile users abandon a page that takes longer than 3 seconds.
- Every 1-second delay reduces conversions by 7%.
- Slow pages increase bounce rate and reduce trust.
What Are the Benefits of a Fast Shopify Store?
- 10% higher conversion rate when load time improves by 0.1 seconds.
- Higher Google crawl rate.
- More customer trust and engagement.
Shopify Speed Optimization for a Better Store Experience
Making your Shopify store faster is one of the best ways to improve your search engine ranking, increase sales, and keep your customers happy. Even though you can’t remove everything that slows it down, you can still improve many parts of your store to make it work better.Start by checking how fast your store loads now. Then, take steps to fix the things that are slowing it down. Need support? Get in touch with Klizer – Your Shopify Solution Expert. Our Shopify Services can help you improve your ecommerce store’s speed, performance, and overall shopping experience for your customers.